Loading...

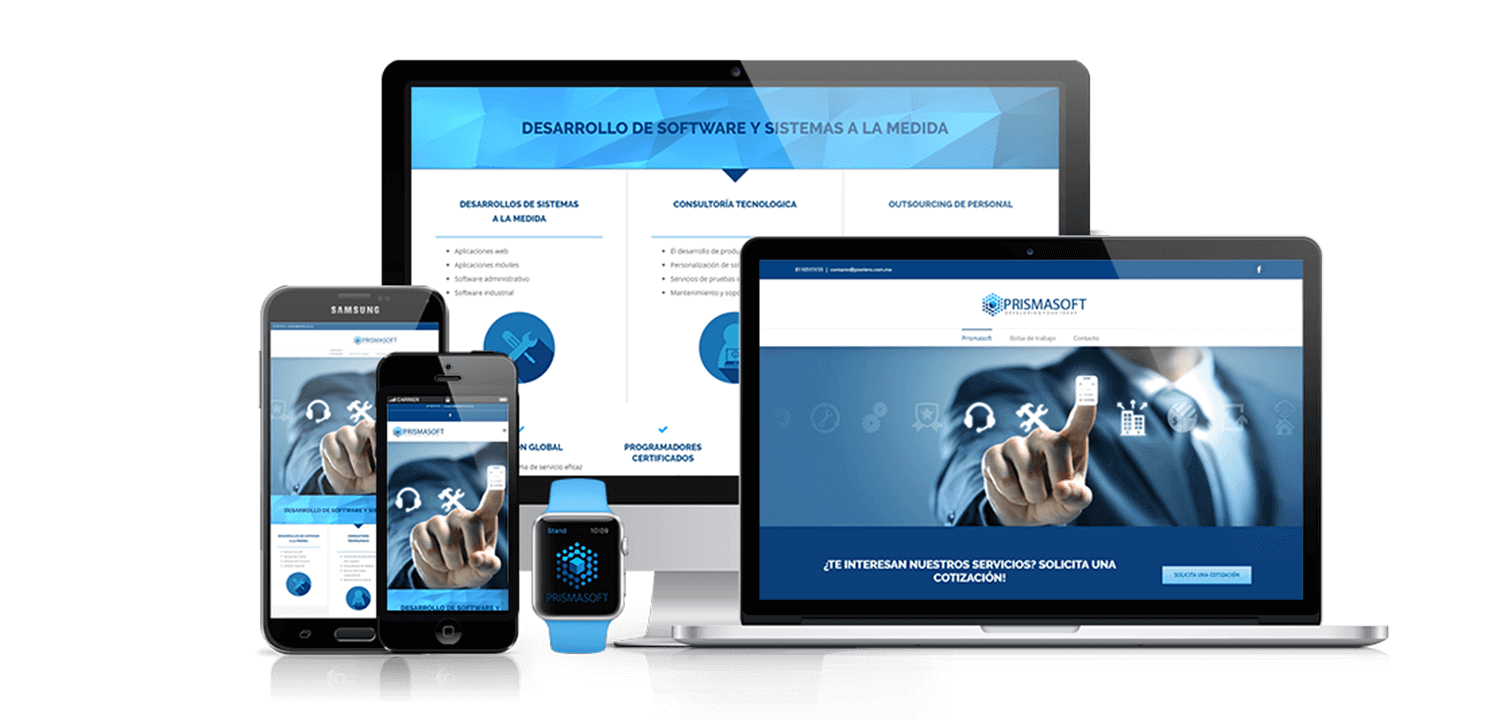
The adaptive web design or responsive design has been applied in order to achieve the correct functionality of the interfaces on any device, be it a desktop computer, a mobile phone, a tablet, etc.
IM IMPORT & EXPORT offered as the main strength in this distinction, a unique design for different devices.
 WHAT IS RESPONSIVE DESIGN?
WHAT IS RESPONSIVE DESIGN?In short, it is about designing a web page for various screen resolutions.
We understand as responsive websites, those that are designed and developed for navigation from any device and screen resolution. That is, from any phone we can access an optimized version of that website, without the need to download or install any application.
Not all phones have the same resolution and screen size. Nor is it the same as the website being reproduced in one operating system or another.
It will have to be adapted to work perfectly on iOS and Android. So when facing the creation and development of websites, you have to think about all of them.
 ADAPTIVE WEB DESIGN FEATURES
ADAPTIVE WEB DESIGN FEATURESLeaving aside the technical specifications at the level of HTML and CSS code, we will analyze what are the main features that define an adaptable web design:
Compatibility between devices: the main feature of responsive web design, its ability to adapt the visualization of a portal to any device.
A single version: The development and maintenance of the code is simplified, since we have only one version of it.
Google likes it: is the web design pattern recommended by Google.

Improve the user experience: Think, for example, in a case as simple as turning the phone, moving from vertical to horizontal position. With the adaptable web design, the user will continue to visualize the contents correctly.
Server load reduction: mainly because the need to redirect URLs depending on the type of device disappears.
On the other hand, it should be noted that the implementation of an adaptable web design should not focus solely on visual resources and HTML and CSS code. A good responsive web design will take into account the uses of the website on each type of device.
In responsive web design we find a series of advantages such as:
1- Increase web visibility among smartphone users and other digital devices. We will have a greater reach and that will bring us benefit.
2- In case of having a business, it will serve to make sales grow. Greater visibility by customers will make us reach more sites.
3- It will improve the visibility of your website in search engines. You will not duplicate content. Your efforts will focus on a single site, so with an SEO campaign, you will have a common strategy for all the devices on which your website is reproduced.

Regarding the inconveniences we highlight one:
1- The main problem is the longer development time involved in making a responsive website. It is not enough that it looks good on desktop, it takes a lot of time to develop it properly for different resolutions, although the effort is worth it.